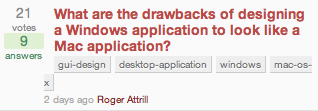
When a tag includes one or more hyphens (as in the mac-os-x tag), it can in some instances span multiple lines in the mobile version, breaking the "tag" illusion:

The fix already exists in the desktop version. Simply set:
.post-tag {
white-space: nowrap;
}
